页面内广告屏蔽检测
偶尔会做一些公众号之类的二维码放在网页里
但是后来看到被广告插件给屏蔽了
虽然理解,但还是很不舒服
记录一个耍赖的思路、、
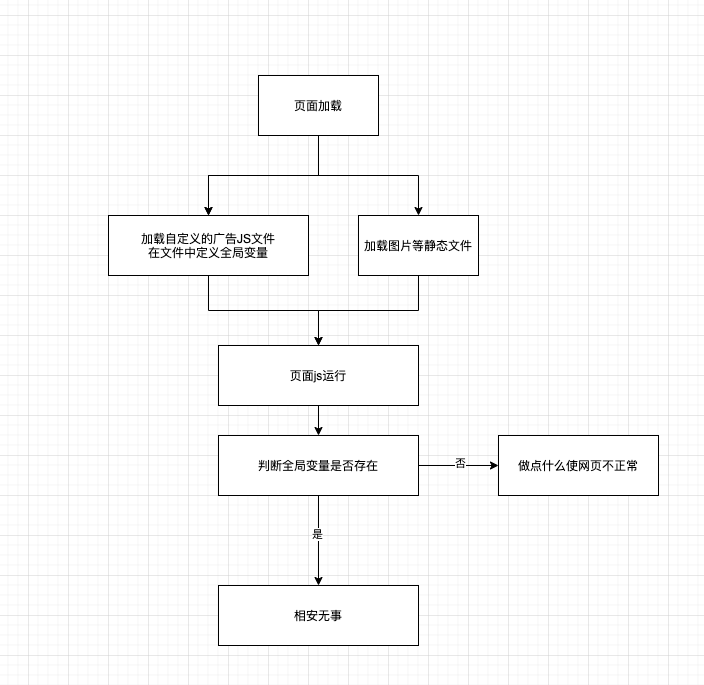
入门-检测变量

代码如下
ad.js
var ad_loaded = 1;index.js
if (typeof (ad_loaded) === undefined) {
//做些什么让网页不太正常的样子
}这样就是一个简单一些的检测方式了
进阶-检测元素
思路不变
我们不在使用全局变量的方式
首先分析广告拦截器的规则
- 拦截指定目录内的文件的加载
- 拦截指定文件的加载
目前先记录这两种都检测方式
我们只需要判断指定的元素在页面内是否有正常加载即可
function checker() {
//移动端不判断
if (/mobile|android/i.test(navigator.userAgent)) return;
window.comments && window.comments.setAttribute("style", "!important");
var img = document.querySelector('a > img[src*="某个被拦截器拦截的目录或文件"]');
var isAdblocker = (typeof adblock === 'undefined');
if (
(img && window.getComputedStyle(img).display === 'none') ||
(img && window.getComputedStyle(img.parentElement).display === 'none')
) {
//获取页面主要的body容器
var sponsor = document.querySelector('#main-content');
var prompt = document.createElement('div');
prompt.style = 'border: 1px solid #c6c6c6;border-radius: 4px;background-color: #f5f2f0;padding: 15px; font-size: 14px;';
prompt.innerHTML = '<p>您使用了广告拦截器,导致本站内容无法显示。</p><p>请将 本站 加入白名单,解除广告屏蔽后,刷新页面。谢谢。</p>';
//替换页面内容
sponsor.parentNode.replaceChild(prompt, sponsor);
}
}这样,就能基本保障页面的广告可以有效的加载啦
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自耕田日记
评论